OK~今天是 Keeper App Part 2 挑戰!
時至今日有點忘記 Part 1 內容,剛剛又找出來 XD
這是 Part 1 的挑戰:[Day 39] [React] Keeper App Project - Part 1 挑戰
自從上次的 Part 1 之後,有學到:
Props:
[Day 40] [React] React Props 簡單介紹
[Day 41] [React] React Props 練習篇!
DevTools:
[Day 42] [React] React DevTools 介紹 - 1
[Day 43] [React] React DevTools 介紹 - 2
Map:
[Day 44] [React] Map method - 定位資料到 Components
[Day 45] [React] Map method - 練習篇! (1)
[Day 46] [React] Map method - 練習篇! (2) & HTML dictionary list
還有一堆 ES6 functions:
[Day 47] [JavaScript] ES6 - map & forEach
[Day 48] [JavaScript] ES6 - filter
[Day 49] [JavaScript] ES6 - reduce
[Day 50] [JavaScript] ES6 - find、substring ,以及 JSON 裡找資料和過濾字數的小挑戰
[Day 51] [JavaScript] ES6 - Arrow functions (1) : anonymous function
[Day 52] [JavaScript] ES6 - Arrow functions (2)
[Day 53] [JavaScript] ES6 - Arrow functions (3) 練習挑戰: 全部都改成 Arrow function 的寫法!
所以今天的挑戰就會來試試看能不能把過去這上面學到的一次應用在 Part 2!
//Challenge. Render all the notes inside notes.js as a seperate Note component.
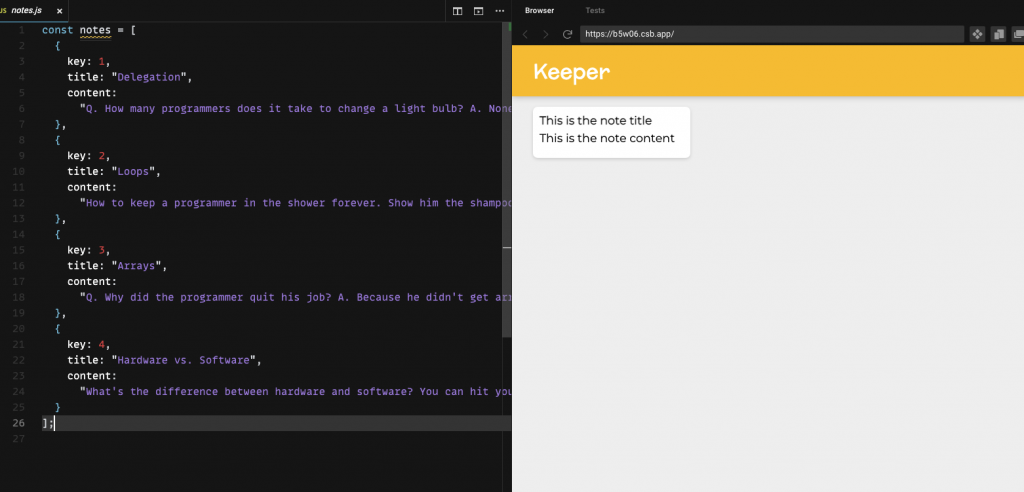
Note.js 裡面,有的資料是這些:
const notes = [
{
key: 1,
title: "Delegation",
content:
"Q. How many programmers does it take to change a light bulb? A. None – It’s a hardware problem"
},
{
key: 2,
title: "Loops",
content:
"How to keep a programmer in the shower forever. Show him the shampoo bottle instructions: Lather. Rinse. Repeat."
},
{
key: 3,
title: "Arrays",
content:
"Q. Why did the programmer quit his job? A. Because he didn't get arrays."
},
{
key: 4,
title: "Hardware vs. Software",
content:
"What's the difference between hardware and software? You can hit your hardware with a hammer, but you can only curse at your software."
}
];

所以目標就是不用重複輸入的做法把所有的 note.js 的 item 讓他透過一個 App.js 就可以重複出現這些卡片。
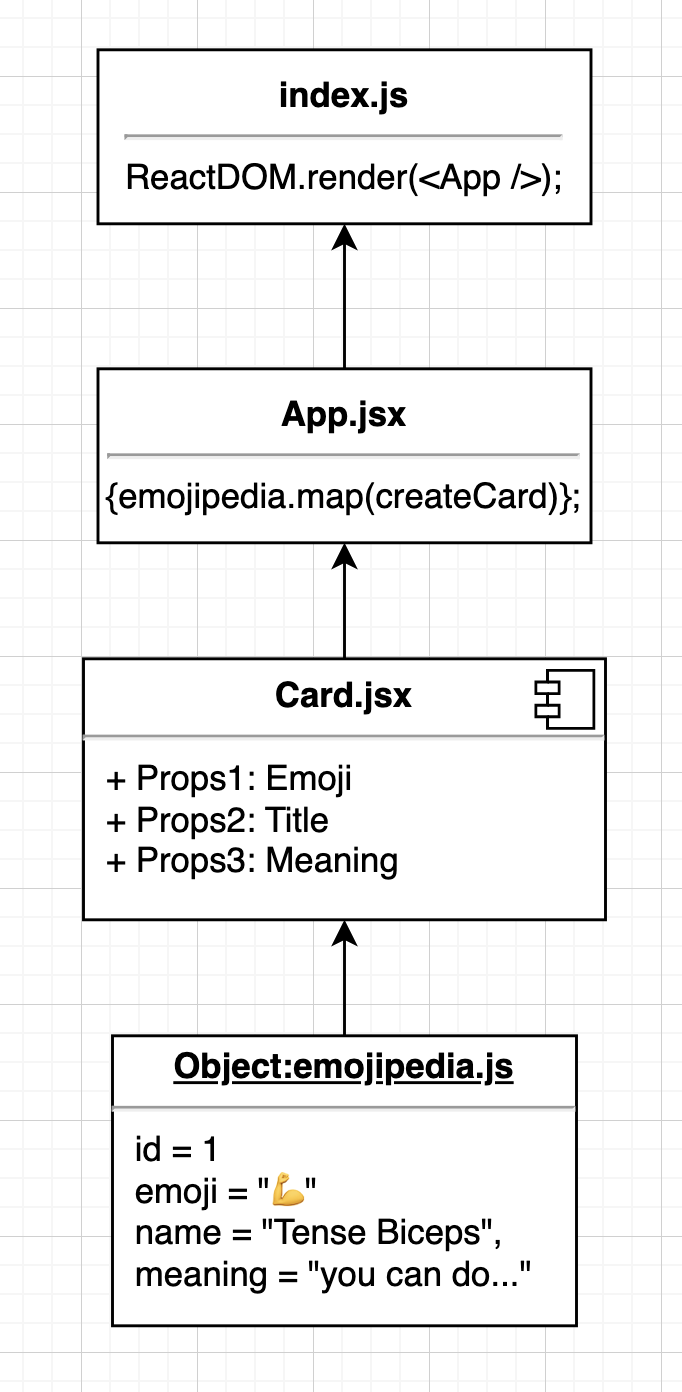
第一步,我想先把資料傳遞過程先邏輯圖畫出來,因為邏輯應該都差不多,我直接用我在[Day 46] [React] Map method - 練習篇! (2) & HTML dictionary list用的邏輯圖:
再來是到 App.js 裡面把 props 的名稱先設定好:
function App() {
return (
<div>
<Header />
<Note
title='This is the note title'
content='This is the note content'/>
<Footer />
</div>
);
}
接著到 Note.js 裡面,把 props 設定成 App.js 裡面的 props 名稱:
import React from "react";
function Note(props) {
return (
<div className="note">
<h1>{props.title}</h1>
<p>{props.content}</p>
</div>
);
}
export default Note;
然後我在 App.js 裡面先試試看是否可讀到 notes.js 的 item:
title={notes[1].title}
接著就是按照 map method 那邊所說的用法,在 App.js 裡面做一個 createNote() 然後用 map 去看每個 notes 裡面的 item:
import React from "react";
import Header from "./Header";
import Footer from "./Footer";
import Note from "./Note";
import notes from "../notes"
function createNote(items){
return (
<Note
title={items.title}
content={items.content}
/>
)
}
console.log(notes)
function App() {
return (
<div>
<Header />
{notes.map(createNote)}
<Footer />
</div>
);
}
export default App;
最後是應用 Arrow function 在以上的內容後,完整的 App.js 內容:
import React from "react";
import Header from "./Header";
import Footer from "./Footer";
import Note from "./Note";
import notes from "../notes"
function App() {
return (
<div>
<Header />
{notes.map( items => (
<Note
title={items.title}
content={items.content}
key={items.key}
/>
))}
<Footer />
</div>
);
}
export default App;
